Eureka! Pullquotes With Ending Quotes
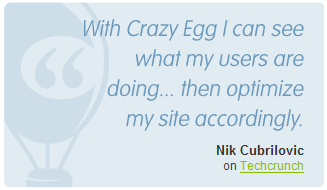
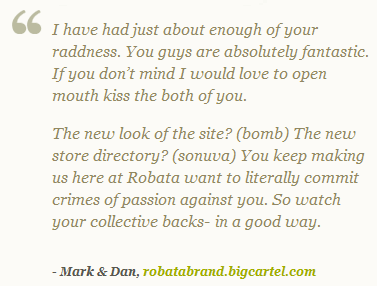
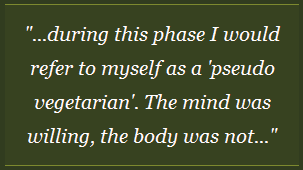
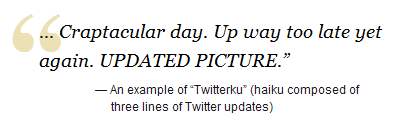
For a long time I have noticed well designed pullquotes that only had the beginning quote. The alternative was a standard text quote that was more bland but had both beginning and ending quotes. Here are some examples I found on SmileyCat.com to better illustrate what I am talking about.
The last example is a nice compromise but I prefer pullquotes with a little bit more style. It really bugs me how there is no easy, pure-CSS way of including the ending quotes. That is until now.
WebMasterWall.com has a tutorial featuring a simple method to create “double quotes” (as they call them) using CSS. The trick is to attach the ending quote background image to the
:first-letter for the beginning quote graphic. The reason we can get away using this trick without any JavaScript is because IE 5.5+ actually recognizes :first-letter when applied to any block element. Huzzah, this is my second favorite pseudo-element after :hover.
The only gotcha to this is according to W3C specs “Unless you’re using a transitional doctype, text should not be placed directly inside a blockquote element without block-level tags surrounding it.” In other words the text within a
tags which would break the blockquote:first-letter styling. This could easily be corrected by using blockquote p as a selector and assuming you don’t have multi paragraph pullquotes. I think that is a reasonable compromise.






Glad you found my examples useful! If only there was a way to do pull-quotes with beginning and ending quotes that validated and could handle multiple paragraphs – that would make me a happy man.
Reply